[VS2017] ASP.NET Core 搭配 Angular 與 angular-cli
在建立 ASP.NET Core 整合 Angular 專案時,遇到無法建立 Angular 元件的問題,
在此紀錄處理方式,也提供有相同困擾的捧油!
環境:
並選擇 "Angular 範本"
VS2017 已經為我們建立基本的專案架構,
框線中的是 Angular 專案目錄
ClientApp\app\app.browser.module.ts
(如果已經有其他 Angular 專案,可以直接跳至步驟 2)
在 home.component.html 上加上 footer
在專案中按下 F5 開啟偵錯模式,VS2017會自動建置專案,並開啟瀏覽器
以上,完成專案設定!
謝謝你耐心看完這篇文章,希望對你有幫助!
如果有任何意見,歡迎留言~
在此紀錄處理方式,也提供有相同困擾的捧油!
環境:
- Microsoft Visual Studio Community 2017 v.15.7.5
- ASP.NET Core:2.1.202
- Node.js:8.9.1
- angular-cli:6.0.8
建置方法:
步驟 1. 建立專案
建立專案:選擇 ".NET Core 專案"並選擇 "Angular 範本"
VS2017 已經為我們建立基本的專案架構,
框線中的是 Angular 專案目錄
步驟 2. 安裝 angular-cli
開啟命令列視窗,輸入以下指令以安裝 angular-cli (如果已經安裝過,可以略過此步)npm install -g @angular/cli@latest進入專案目錄,輸入以下指令以安裝相依性套件
npm install --save-dev @angular/cli@latest
步驟 3. 修改 app.shared.module 檔名
將 ClientApp\app\app.shared.module.ts 改名為 ClientApp\app\app.module.ts步驟 4. 修改引用 app.shared.module
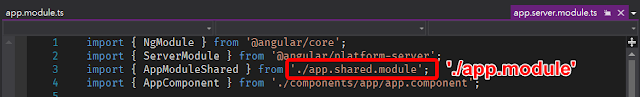
在前一步驟檔名變更後,會有編譯錯誤,所以有兩個引用處需要修改: ClientApp\app\app.server.module.tsClientApp\app\app.browser.module.ts
步驟 5. 建立 angular.json
為了使用 Angular CLI,需要 angular.json 設定檔。 但是目前專案下沒有,所以需要用點小技巧建立。(如果已經有其他 Angular 專案,可以直接跳至步驟 2)
- 開啟命令提示字元,切換至一個空目錄 (例如:C:/),
輸入以下訊息建立一個 Angular 專案
ng new sample --skip-install
( --skip-install 參數,明確指定不執行 npm install)
- 以檔案總管開啟專案目錄,複製 angular.json 至 .NET Core 專案目錄下
- 開啟 .NET Core 專案下的 angular.json,將 "sourceRoot": "src" 改為 "sourceRoot": "ClientApp"

步驟 6. 建立新的 angular 元件
到這裡已經完成設定,接下來可以建立一個新元件測試設定是否正確。 開啟命令提示字元,切換至專案中 ClientApp\app 目錄下, 輸入以下指令來建立新元件 - footer:ng g c components/footer --module app
結果:
在 home.component.html 上加上 footer
在專案中按下 F5 開啟偵錯模式,VS2017會自動建置專案,並開啟瀏覽器
以上,完成專案設定!
謝謝你耐心看完這篇文章,希望對你有幫助!
如果有任何意見,歡迎留言~












留言